 |
| Belajar Html serta membuat halaman html bisa di akses online |
Hallo teman teman, di artikel kali ini kita akan membahas mengenai materi belajar html. Selain itu artikel ini juga akan membahas mengenai cara membuat html bisa di akses online tanpa perlu hosting. Namun sebelum teman teman mempelajari materi belajar html, mari kita siapkan apa saja yang di perlukan.
1. Doa
Sebelum mulai belajar, sebaiknya teman teman berdoa sesuai dengan kepercayaan teman teman supaya lebih mudah paham dan bermanfaat.
2. Notepad
Untuk membuat halaman html ini kita tidak perlu software yang terlalu aneh aneh. Cukup dengan software bawaan dari OS, kalian sudah bisa untuk belajar membuat html. Namun jika kalian ingin codingan kalian tampak rapi, kalian bisa mendownload software tambahan yang ringan secara gratis. Software itu adalah notepad++. Notepad++ bisa kalian gunakan untuk berbagai macam bahasa pemrograman, sangat ringan, simple, dan gratis. Untuk mendownload notepad++ silahkan kujungi website resmi dari notepad++ https://notepad-plus-plus.org/
3. Akun Github
Apa itu github? Github di gunakan untuk menyimpan code pemrograman oleh banyak programer. Github memiliki banyak sekali fitur yang sangat bermanfaat untuk para programer. Kita bisa menyimpan code pemrograman kita di repository github, dan saat kita melakukan perubahan kita bisa mengetahui code program mana yang telah di rubah. Nah kelebihan lain dari github yaitu bisa di gunakan untuk menghosting file html kita secara gratis. Jika kita ingin membuat file html kita bisa di akses secara online, maka kita harus mengupload file html kita di gituhub. Namun sebelum itu kita harus membuat akun github terlebih dahulu bagi yang belum memiliki akun.
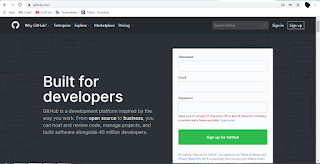
- Buka https://github.com/
 |
| Membuat akun github |
- Masukkan username, email, dan password
 |
| verifkasi bukan robot github |
- Verifikasi bahwa Anda bukan robot
 |
| select plan github |
- Pilih free account
 |
| pilihan harga gituhub |
- Teman teman bisa pilih complate step atau klik "klik this step"
- Lalu teman teman bisa veryfikasi email teman teman
Mulai Belajar Html Dasar
Html merupakan singkatan dari Hyper Text Markup Language. Html bukanlah sebuah bahasa pemrograman, berbeda dengan php dimana merupakan sebuah bahasa pemrograman server side. Html hanyalah sebuah bahasa markup language yang berbeda dengan bahasa pemrograman. Namun html merupakan elemen terpentng dalam proses pembuatan website. Tanpa html, kita tidak bisa membuat sebuah website yang sempurna. Html terdiri dari banyak element yang biasa di sebut TAG. Ciri ciri dari halaman html adalah code selalu di awali dengan tag dan selalu di akhiri dengan penutup tag. Untuk lebih jelasnya langsung saja kita mulai praktek membuat halaman html.
Buka notepad teman teman. Lalu ketikkan kode di bawah
<html> Merupakan tag pembuka sebuah halaman html. Seperti yang sudah kita lihat di atas, halaman html selalu di akhiri dengan tag penutup yang sama yaitu </html>.<head> Merupakan tag yang di gunakan untuk mendefinisikan bagian kepala dari halaman html. Bagian kepala html sering kali berisi javascript dan css. </head> merupakan tag penutup dari kepala html.
<title> Merupakan tag yang di gunakan untuk memberkan judul pada halaman html. </title> tag penutup judul halaman html.
<body> Tag untuk mendefinisikan bagian tubuh halaman html. Berisikan content yang akan di tampilkan atau di muat di halaman html. </body> tag penutup halaman html.
<h2> Merupakan heading nomor 2 di halaman html. Biasa di jadikan sebagai judul artikel atau judul paragraf.
Untuk mempermudah proses pembelajaran ini, mari kita langsung saja belajar html untuk membuat 1 halaman utuh. Berikut source code html nya:
Setelah membuat halaman html tersebut, dapat kalian save dan kalian coba buka. Namun html tersebut masih terlihat sangat berantakan. Sehingga kita perlu untuk menambahkan css pada halaman tersebut. Tambahkan code css berikut,
Sehingga akan nampak full code html seperti di bawah ini.
Jika benar maka akan menghasilkan tampilan yang sama seperti yang telah saya buat.
Upload File Html di Github
Langkah selanjutnya adalah mengupload file html kalian di github. Jangan lupa untuk file kalian dengan nama index.html Nah setelah teman teman membuat akun, selanjutnya kita harus membuat repository untuk folder penyimpanan kita di github. Buka akun github teman teman.
Silahkan teman teman klik start project untuk membuat repository baru, maka akan muncul halaman pembuatan repository.
Berikan nama repository teman teman. Nama repository bebas, namun perlu di ketahui supaya bisa file bisa akses secara online ada beberapa catatan yang perlu di garisbawahi.
Nama repository harus berakhiran dengan .github.io
File html harus bernama index.html
Selanjutnya upload file project teman teman
Setelah berhasil mengupload index.html, klik commit untuk menyimpan file. Jika berhasil maka akan muncul file index.html di folder repository. Lalu untuk mengakses file html, buka nama ripository teman teman. Contoh belajarhtml.github.io
Tunggu hingga kurang lebih 1 hari hingga github dapat mendeteksi file html kalian. Nah sekain dulu ya artikel mengenai belajar html ini. Untuk lanjutan mengenai upload file di gihub akan saya buatkan artikel lain. Sehingga kita bisa lebih berfokus untuk belajar github.









