Jendela dialog adalah box yang muncul untuk berinteraksi dengan user website, dimana box tersebut akan memberikan informasi kepada pengguna. Jendela dialog sering teman teman dapat kan saat mengunjungi sebuah website dan terkadang di gunakan untuk meminta akses notifikasi artikel terbaru. Javascript memiliki 3 macam jendela dialog tentunya juga memiliki fungsi yang berbeda beda. Berikut adalah macam macam jendela pada javascript berserta fungsi dan cara penulisan nya :
1. Javascript Dialog Alert()
Menulis dialog alert menggunakan object window
window.alert(“isi pesan di sini”);Menulis dialog alert tanpa menggunakan object window
alert(“isi pesan di sini”);Menulis dialog alert dengan isi pesan di dalam variable
var pesan = “isi pesan di sini”;Penulisan dialog alert bisa terdapat di dalam code <script> atau juga bisa juga di dalam event tertentu. Penulisan di dalam tag <script> sama seperti saat kita menulis code javascript biasa dan jangan lupa untuk selalu di akhiri dengan tag </script> untuk tag penutupnya. Untuk cara menampilkan box pesan alert saat tombol di click, kita harus menulisnya di dalam code html. Penulisan dialog alert berada di dalam atribut onClick dimana fungsi akan di jalankan jika kita click elemen tersebut. Tidak hanya sebatas di dalam tag button atau link saja, kita juga bisa meletakkan dialog alert berada pada tag seperti <div>, <h1>, <p> dan masih banyak lagi.
alert(pesan);
Bagaimana cara untuk menampilkan pesan saat halaman html di muat? Untuk menampilkan halaman pesan saat halaman html di muat, kita bisa meletakkan dialog alert di dalam atribut onLoad. Berikut cara penulisan dialog alert()
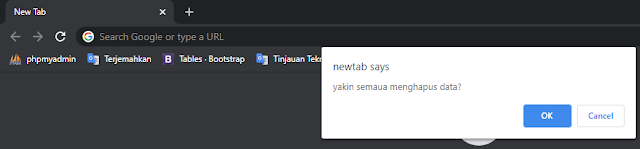
2. Javascript Dialog Confirm
var konfirmasi=confirm("yakin semaua menghapus data?");
if(test){
alert("data di hapus")
}else{
alert("Data batal di hapus")
};
3. Javascript Dialog Prompt
var nama=prompt("Masukkan nama kamu sobat", "");
alert("selamat datang di cikocika.com " + nama);
Kita sudah belajar menggunakan jendela dialog pada javascript. Penggunaanya sangat mudah bukan, namun sangat memiliki banyak manfaat sekali. Jika belum paham silahkan baca ulang dan jangan lupa untuk langsung mempraktekkannya. Kesimpulannya adalah, penggunaan box dialog berbeda beda tergantung pada masing masing kebutuhannya.
- Dialog alert() di gunakan untuk hanya menampilkan informasi yang ingin kita berikan kepada user.
- Dialog confirm() di gunakan untuk mengambil keputusan oleh user apakah ingin melanjutkan perintah atau tidak.
- Dialog prompt() di gunakan untuk mengambil masukkan dari pengguna yang hasil inputannya bisa kita gunakan kembali.
Untuk materi selanjutnya silahkan teman teman baca di tutorial javascript lengkap